开始
- Angular目前动态
- Angular1 继续维护中
- Angular2 稳定版本,不兼容Ng1
- Angular4 稳定版本,兼容Ng2,不兼容Ng1
- Angular5 最新版本,向后兼容
- Express目前动态
- Express3
- Express4,这个版本是对 Express 3 的一个颠覆性改变。
- 我们使用的是Express4和Angular5。
构建程序
- npm install express-generator -g 全局安装Express4生成器,用来快速生成Express4程序。
- express expressng 生成名为
expressng的Express4程序。 - cd expressng 切换到expressng目录下
- npm install 安装NPM包
- cat package.json 查看package.json文件
- 发现少一些依赖包,添加依赖
- npm install express-session ejs path -S
- npm install -g @angular/cli@latest 全局安装Angular5命令行,方便构建Angular5程序,此处的安装命令有时容易安装失败,多尝试。
- cd public 切换到Express4程序的public目录中,之后先删除public目录下的所有文件。
- ng new esng 在public目录中创建Angular5程序,命名为
esng。 - cd esng 切换到esng目录下。
- npm run start或者ng serve 启动Angular5程序。
- cd ..
- cd .. 此时切换到expressng目录下
- npm run start 启动Express程序。
- 此时这两个程序均已启动了,但是貌似却都没有关联起来,因为Express4程序中并没有看见Angular5程序的界面,那么我们需要怎么做呢?
- cd public/esng 首先切换到esng目录下。
- npm run build或者ng build 此时,我们打包Angular5程序,接在会在当前目录下生成dist目录。
- 然后,我们更改Express4程序的
app.js文件中的静态资源管理目录,之前是public目录,现在改为映射到public/esng/dist目录。 - 接着,我们再更改Express4程序view目录下的index.ejs文件,如何更改?直接复制Angular5程序下dist目录中的index.html文件。
- 其中的原由,慢慢想一想就恍然大悟了。
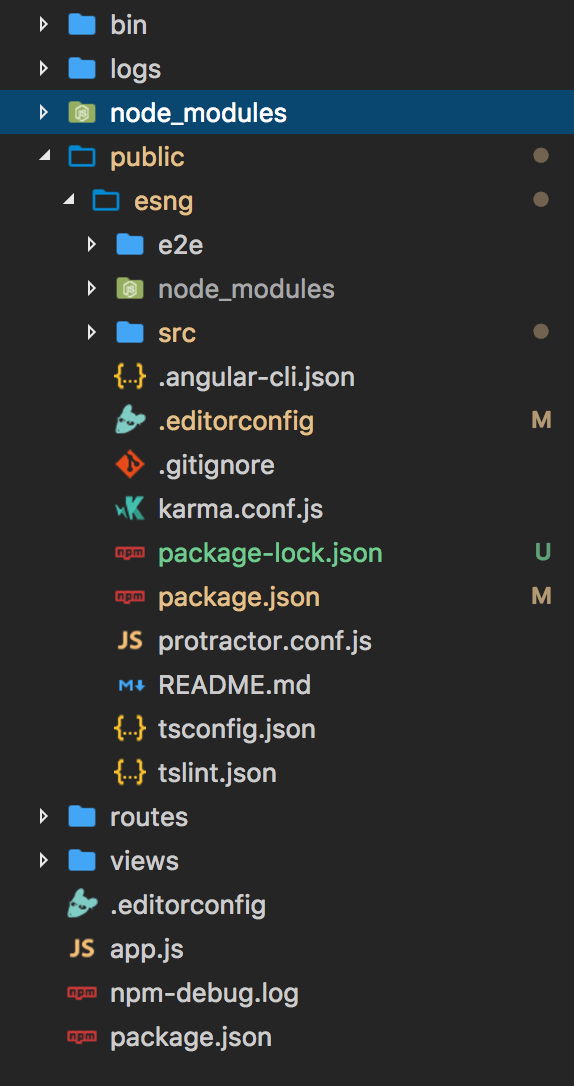
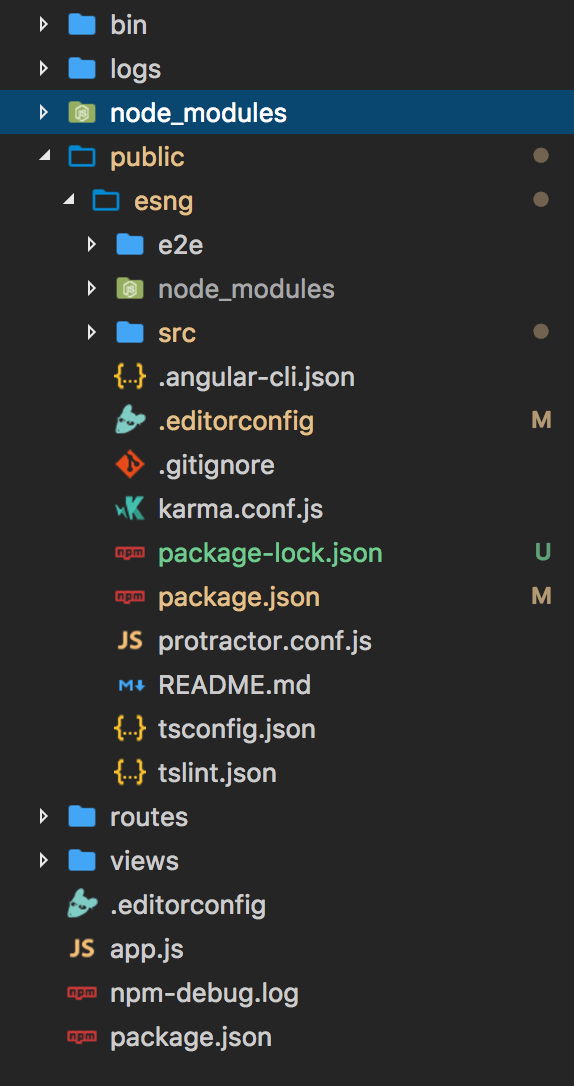
参考例图


Angular5
- 上面Express和Angular的结合已经完成。
angular-cli的升级记录
- 查看当前版本 ng version
- 首先 npm uninstall -g @angular/cli
- 接着 npm cache verify
- 最后 npm install -g @angualr/cli@latest
- 验证版本 ng version
- 如图


模块
- app.module.ts 根模块
- declarations 自定义组件声明
- imports 第三方辅助组件声明或者子模块、路由模块
- providers 服务组件声明
- boostrap 启动组件声明
- 路由模块
- 子模块
- app.module.ts 根模块
组件
- app.component.ts 根组件
- ng g componet 组件名 生成一个组件,由于没有指定路径,这个组件式默认放在
src/app目录下的。当然你可以指定特定的目录。记得把组件在模块中声明!- 一般,这个生成的组件目录下有四个文件
- 组件名.component.ts
- 组件名.component.html
- 组件名.component.css
- 组件名.component.spec.ts
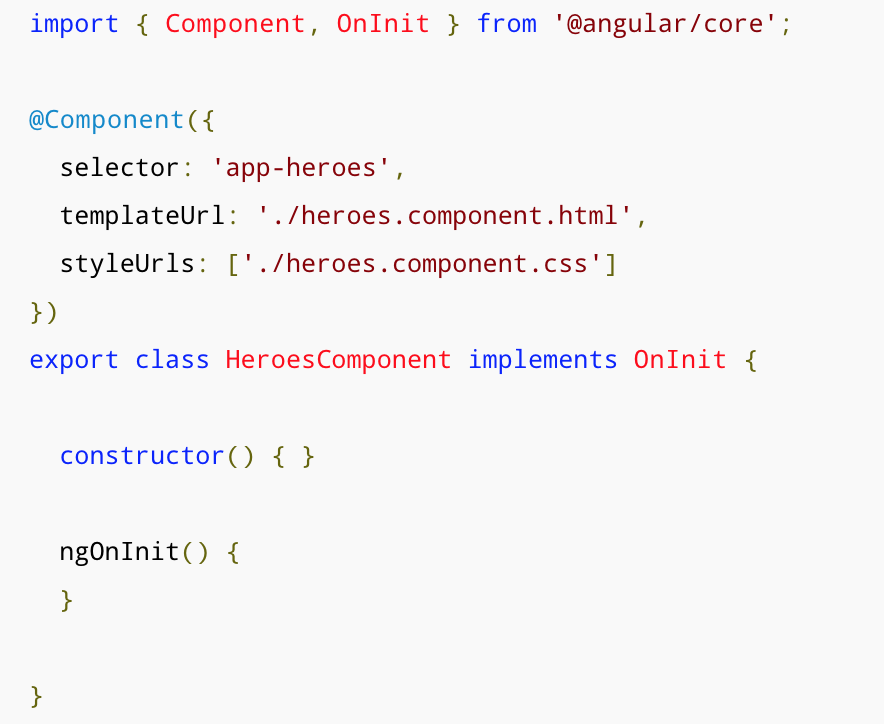
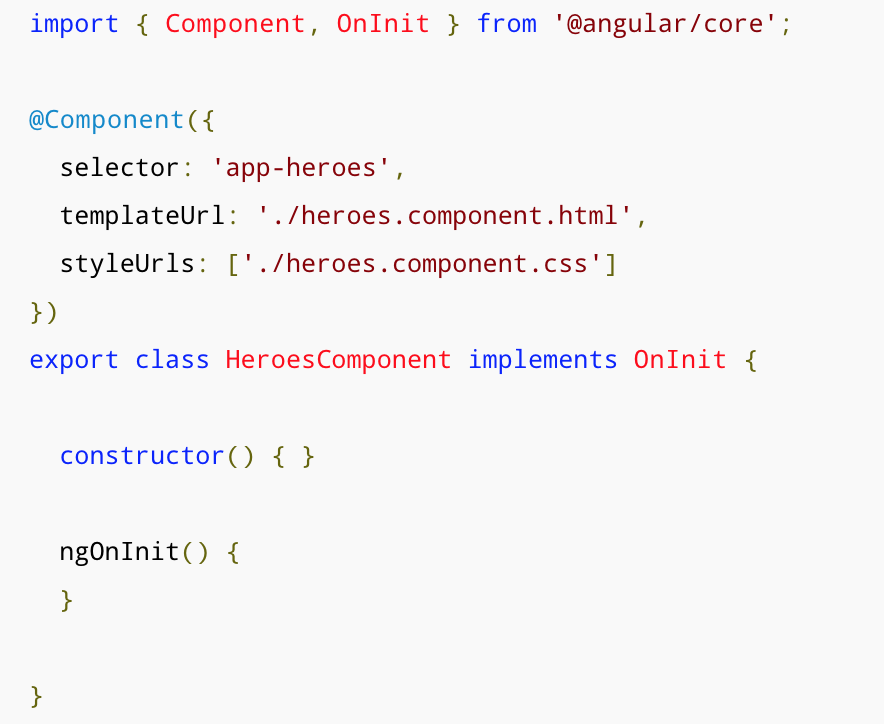
- 先来谈谈 组件名.component.ts


- 你需要从Angular的核心库中导入
component,同时使用@component装饰器函数来注解这个组件。 - selector 组件的CSS选择器
- templateUrl 组件模板文件的URL路径
- styleUrls 组件私有的CSS文件URL路径
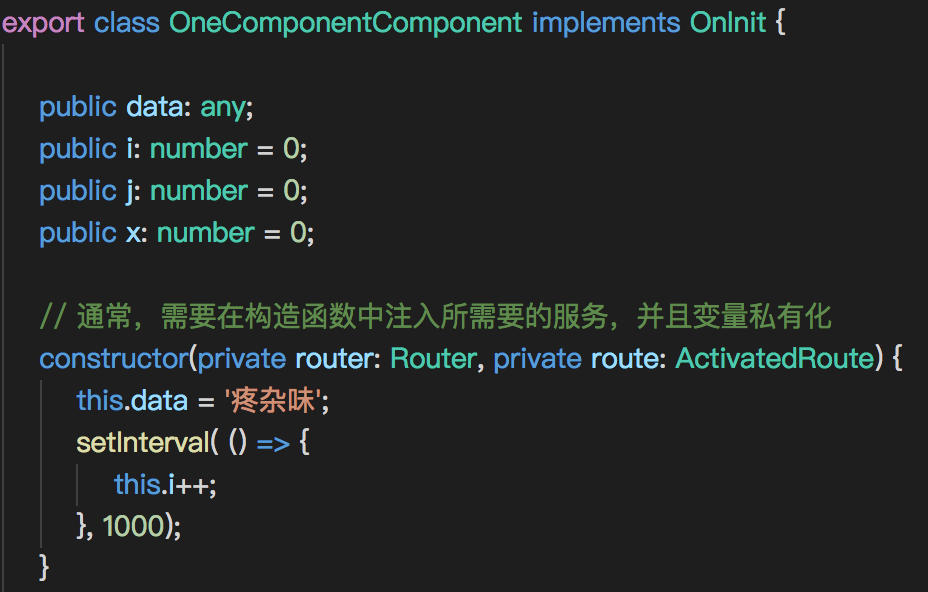
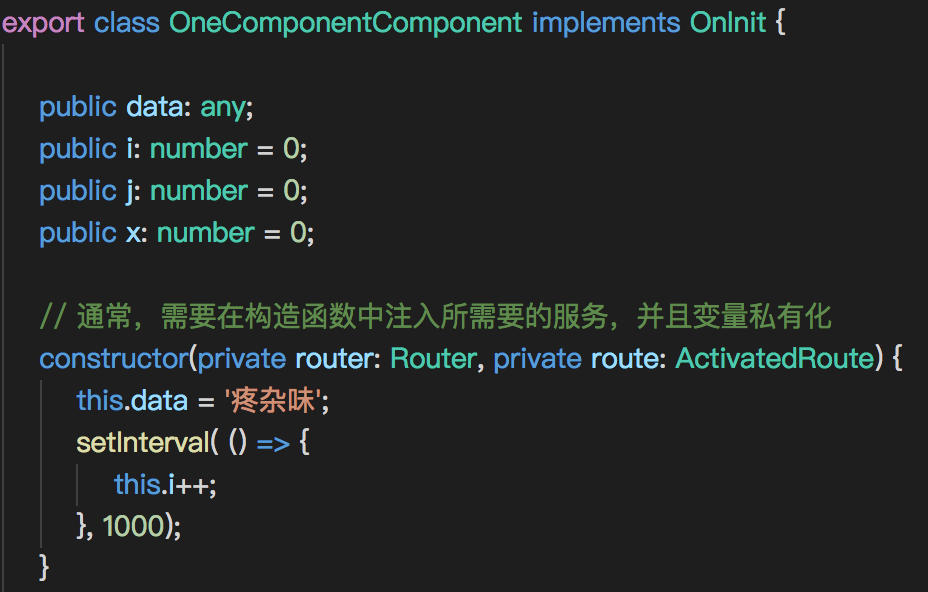
- constructor 构造器函数,类似于Java的类的构造器,但这并不是Angular所特有的。我们一般只在constructor中进行依赖注入,其中初始化的工作就不要在其中做。


- ngOnInit 初始化函数,Angular的生命周期钩子,我们应该在其中做初始化操作。比如上图的
this.data='疼杂味'就应该放在NgOnInit中来做。 - export 一定不要忘记使用export把组件导出,以方便在任何地方使用import导入。
- implements 类语言的特质,用来实现某个接口,这里是实现OnInit接口。
- 再谈谈 组件名.component.html
- 这个是组件的HTML模板。这里面涉及到的一般是数据绑定、管道过滤器、事件绑定等等。
- 单向数据绑定
- [(ngModel)] 双向数据绑定
- 注意,在使用双向数据绑定时,必须需要先导入FormsModule模块,在
app.module.ts根模块中导入。 import { FormsModule } from '@angular/forms';
- 注意,在使用双向数据绑定时,必须需要先导入FormsModule模块,在
- *ngFor 循环指令,
<li *ngFor="let hero of heroes"> - (event)=”fn” 事件绑定,
<li *ngFor="let hero of heroes" (click)="onSelect(hero)"> - *ngIf 条件判断,
<div *ngIf="selectedHero"> - [class.some-css-class]=”some-condition” 动态样式绑定,根据条件来判断是否使用这个样式。
- 一般,这个生成的组件目录下有四个文件
- 子组件
- 说到子组件,一般就是父子组件之间的通信(数据传递)。
- 抽离父组件某些共性、通用的部分作为子组件,以便来复用。
- 父组件向子组件传递数据
- @input @input用在子组件中,注解需要用来接收父组件的变量,
@Input() temp: any;,这里的temp是任意类型的,用来接收父组件传递过来的东西。 - 在子组件的ts文件中,引入input,
import { Component, OnInit, Input } from '@angular/core'; - 比如父组件名为parent-component,子组件叫child-component,在父组件的HTML中需要这样写
<child-component [temp]="666"></child-component>,那么这个666就是从父组件中传递过来的,通过单向数据绑定的方式。
- @input @input用在子组件中,注解需要用来接收父组件的变量,
- 服务
- 定位:组件不应该直接获取或者保存数据,这一切应该交给服务去做。
- ng g service <服务名> 创建一个服务文件
<服务名>.service.ts,如果没有指定特定目录,这个文件默认放在src/app目录下,文件内容如下

- @Injectable 注解这个服务的装饰器函数。
- 服务创建之后,还需要声明这个服务,就像声明组件一样。可以在当前组件中声明,可以在根组件中声明,可以在根模块中声明,任选其一即可。但是一般流行的做法是放在根模块中,那么可以使用
ng g service <服务名> --module=app,这会自动在根模块中声明,不用手动操作了。 - 最后,在需要使用服务的组件的ts中constructor中注入服务,
constructor(private heroService: HeroService) {} - 在服务器中获取数据,那么我们就要使用到HTTP请求了,下面谈谈Angular的HTTP。
- @angular/http与@angular/common/http 在Angular5的官方建议中,希望@angular/http将被@angular/common/http全面替代。
- 在根组件中引入HttpClientModule,
import { HttpClientModule } from '@angular/common/http';,并在imports中声明。 - 在service文件中引入HttpClient、HTTPHeaders,
import { HttpClient, HttpHeaders } from '@angular/common/http';,并在构造器函数中注入,constructor(private http: HttpClient){}。