概述
- 代码校验工具
- JSLint
- JSHint
- JSCS
- ESLint
- 一个好的校验工具可以确保一个项目遵循代码规范。
- 现在最流行的是ESLint,由 JavaScript 红宝书 作者 Nicholas C. Zakas 编写, 2013 年发布第一个版本。
- 优点
- 灵活:任何规则都可以开启闭合,以及有些规则有些额外配置
- 很容易拓展和有需要可用插件
- 容易理解产出
- 包含了在其他检查器中不可用的规则,使得ESLint在错误检查上更有用
- 支持ES6,唯一支持JSX的工具
- 支持自定义报告
- 缺点
- 需要一些配置
- 速度慢,但不是主要问题
使用
- 安装
npm install -g eslint
生成配置文件
- 首先,在命令行中,切换到项目的根目录下 。
- 然后使用命令:
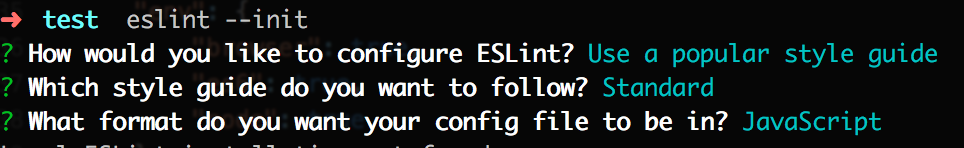
eslint --init(必须先有package.json存在)。 接着就是一堆交互。

交互完毕之后就会生成ESLint的配置文件
.eslintrc.js,内容如下:12345678module.exports = {"extends": "standard","installedESLint": true,"plugins": ["standard","promise"]};
配置文件参数
parserOptions:配置解析参数(Parser options are set in your .eslintrc.* file by using the parserOptions property.),eslint通过parserOptions,允许指定校验的ecma的版本,及ecma的一些特性,具体的解析参数如下:- ecmaVersion,指定JS语言版本,默认值为ECMAScript5
- sourceType,设置代码模块类型,默认值为script,另一个值为module
- ecmaFeatures,是一个对象,指定JS额外的语言特点,包含如下子参数
- jsx,开启JSX
- impliedStrict,开启全局
strict mode模式(如果ecmaVersion指定的JS版本是不低于ECMAScript5)
实例
12345678910111213{"parserOptions": {"ecmaVersion": 6,"sourceType": "module","ecmaFeatures": {"jsx": true,"impliedStrict": true}}}
parser:配置解析器,默认使用Espree,其他的解析器有Esprima和Bable-ESLint。实例
12345{"parser":"babel-eslint"}
env:配置运行环境,环境用来定义需要预定义的全局变量,可用环境参数如下- browser
- node
- es6:开启所有ES6的特性
- mocha:添加Mocha的所有测试全局变量
实例
123456789101112{"env": {"brower": true,"node": true,"es6": true}}
plugins:插件配置,在使用插件之前必须先安装插件。插件的前缀eslint-plugin可以省略。实例
123456789101112{"plugins": ["plugin1","eslint-plugin-plugin2","standard","promise"]}
rules,ESLint可以配置大量的高度自定义的规则。