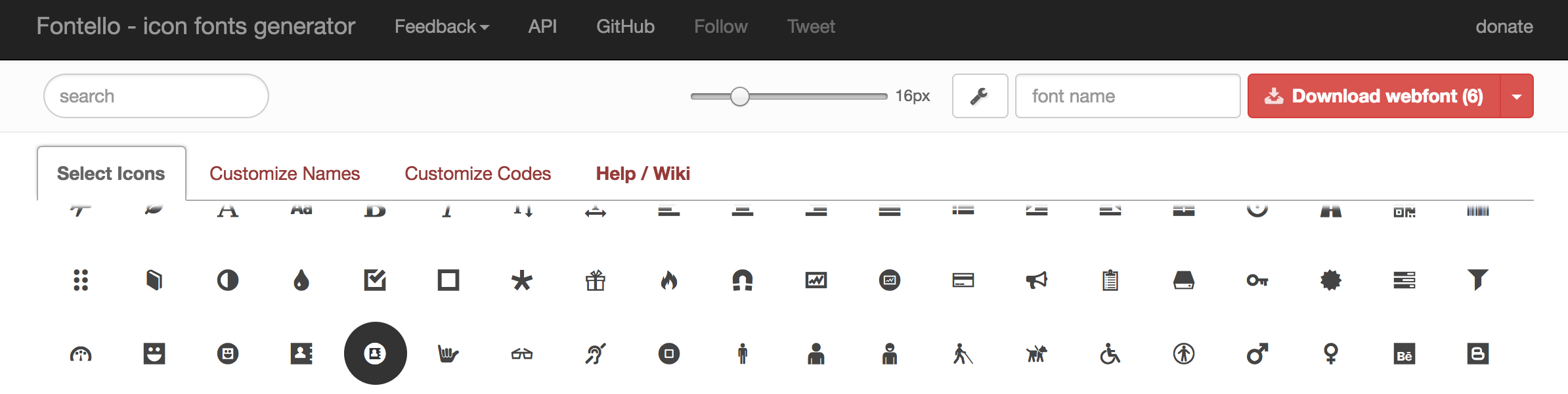
Fontello - icon fonts generator
- Fontello 是个图标字体生成器。这个工具允许用户把这些图标 web 字体放到自己的项目中。
使用方法
- 选择想要的图标,然后点击右上角的红色按钮下载
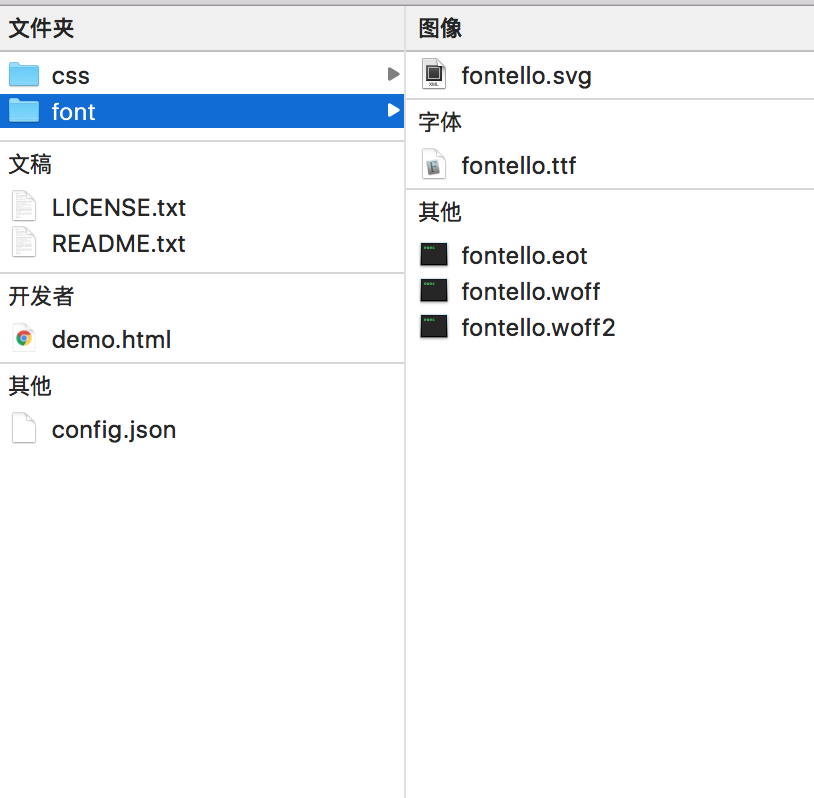
- 解压下载回来的 zip,把里面的文件上传到你的网站
- 下载回来的包有个 demo.html,这里可以看到相对应的类名(class name)。使用的话照着demo.html 用就可以了。


- Fontello 的 web-font 使用利弊问题
- 利:矢量图标,可以完美支持 放大、改变颜色 等 CSS 层面的修饰而无失真
- 弊:不兼容某些浏览器(IE)、同比图片式图标,加载的文件容量(字体文件、CSS文件)更大;如果考虑hack,加载更多的CSS 文件
Iconfont:阿里巴巴矢量图标库
- Iconfont 国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具。
- http://www.iconfont.cn/

Font Awesome
- Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。
- http://www.fontawesome.com.cn/