记录
最近在做项目时,使用Ajax请求时,明明请求成功了,但是总是执行error方法,很是奇怪。
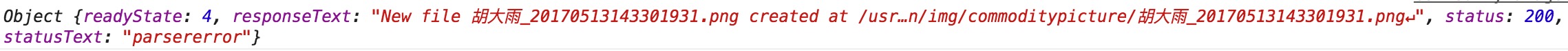
1234567891011121314151617181920212223242526272829$.ajax({url: 'addnewcommodity',type: 'POST',data: formdata,dataType: 'json',cache: false,contentType: false,processData: false,success: function(data, textStatus, xhr) {console.log(data);if(data) {$('#message').modal('show');} else {$('#message2').modal('show');}},error: function(xhr,textStatus) {console.log(xhr);console.log(textStatus);alert("添加新商品出错");}});后来查看了浏览器控制台,发现如下,返回的并不是JSON格式的数据。所以解析错误了,后来发现后端java代码返回的也并不是JSON格式。