Request对象实现分页
- 由于最近在做毕设,碰到需要从数据库取出大量数据,直接把大量的数据展现在前端页面上时,由于数据过多,体验并不好。所以采取分页来实现。
- 后端是用Java来做的,数据库是MySQL。
- 逻辑是
- 首先访问一个路由 比如:/getSome。
- Servlet接收到这个路由,并从数据库取出部分数据,通过request对象返回JSP页面所需要的数据,并转发到特定的JSP页面。
- JSP页面通过EL和JSTL来接收后端传来的数据,并填入指定位置。
- 然后a标签的href就通过携带参数来实现上下页,分页,第几页。
- 这样实现固然能实现分页,但是,却需要刷新整个页面。要是不想刷新整个页面就只能用Ajax来实现分页了。
Ajax实现分页
- Ajax分页只需要刷新部分,就可以更新数据,体验很好。
前端使用的semanticUI,HTML为
1234567891011121314151617181920212223242526272829303132333435363738<div id="ccc" class="ui blurring segment one column row"><!-- 在segment中出现遮罩层 --><div class="ui dimmer"><div class="ui text loader">加载中</div></div><table id="zzc" class="ui celled table"><thead><tr><th>编号</th><th>名称</th><th>描述</th><th>售价</th><th>进价</th><th>库存</th><th>分类</th><th>图片</th></tr></thead><tbody id="tbody"><!-- 数据列表 --></tbody><tfoot id="tfoot"><!-- 分页条 --></tfoot></table></div>
JS
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120$(function() {var curPage = 1; //当前页码var total,pageSize,totalPage; //总记录数,每页显示数,总页数//获取 第page页 的数据function getData(page) {$('#ccc').dimmer('show');// 产生遮罩层,为了友好的交互体验$.ajax({type: 'GET',url: 'getallcommodityajax',data: {currentPage: page - 1},dataType:'json',beforteSend: function(data, textStatus, xhr) {console.log('发送前');},success:function(data, textStatus, xhr){// 这里data是后端servlet返回的JSON数据对象,读者不必在意$('#ccc').dimmer('hide');// 清除遮罩层$('#tbody').empty();// 清除以前的数据区,防止数据展示叠加total = data[3]; //总记录数pageSize = data[4]; //每页显示条数curPage = page; //当前页totalPage = data[1]; //总页数var node = "";// data[0]为数据列$.each(data[0],function(i, item){node += '<tr>'+' <td>'+' <div class="ui ribbon label">'+ item.commodityNo +'</div>'+' </td>'+' <td>'+ item.commodityName +'</td>'+' <td>'+ item.commodityDescription +'</td>'+' <td>'+ item.commodityPrice +'</td>'+' <td>'+ item.commodityBid +'</td>'+' <td>'+ item.commodityStock +'</td>'+' <td>'+ item.commodityType +'</td>'+' <td>8<img class="ui right spaced avatar image" src="./administrator/img/logo.png"></td>'+' </tr>';});$('#tbody').append(node);},complete:function(){$('#ccc').dimmer('hide');getPageBar(); //生成分页条},error:function(){alert("数据加载失败");}});}//获取分页条function getPageBar(){$('#tfoot').empty();var header = '<tr>'+' <th colspan="8">'+' <div class="ui right floated pagination menu">';var footer = '</div>'+' </th>'+' </tr>';var body = "";//页码大于最大页数if(curPage>totalPage) curPage = totalPage;//页码小于1if(curPage<1) curPage = 1;body = '<div class="item">'+' <div class="ui tag label">' + '共' + total + '条数据 ' + curPage + '/' + totalPage + '</div>'+' </div>';//如果是第一页if(curPage==1){body += '<a class="item">首页</a><a class="icon item"><i class="left chevron icon"></i></a>';}else{body += '<a href="javascript:void(0)" class="item" rel="1">首页</a>' +'<a href="javascript:void(0)" class="icon item" rel="'+(curPage-1)+'"><i class="left chevron icon"></i></a>';}//如果是最后页if(curPage>=totalPage){body += '<a class="icon item"><i class="right chevron icon"></i></a><a class="item">尾页</a>';}else{body += '<a href="javascript:void(0)" class="icon item" rel="'+(parseInt(curPage)+1)+'">' +'<i class="right chevron icon"></i></a><a class="item" href="javascript:void(0)" rel="'+totalPage+'">尾页</a> ';}var pagination = header + body + footer;$('#tfoot').html(pagination);}getData(1);// 因为分页的a标签是动态生成的,所以需要动态绑定$('#tfoot').on('click','a',function(){var rel = $(this).attr("rel");if(rel){getData(rel);}});})
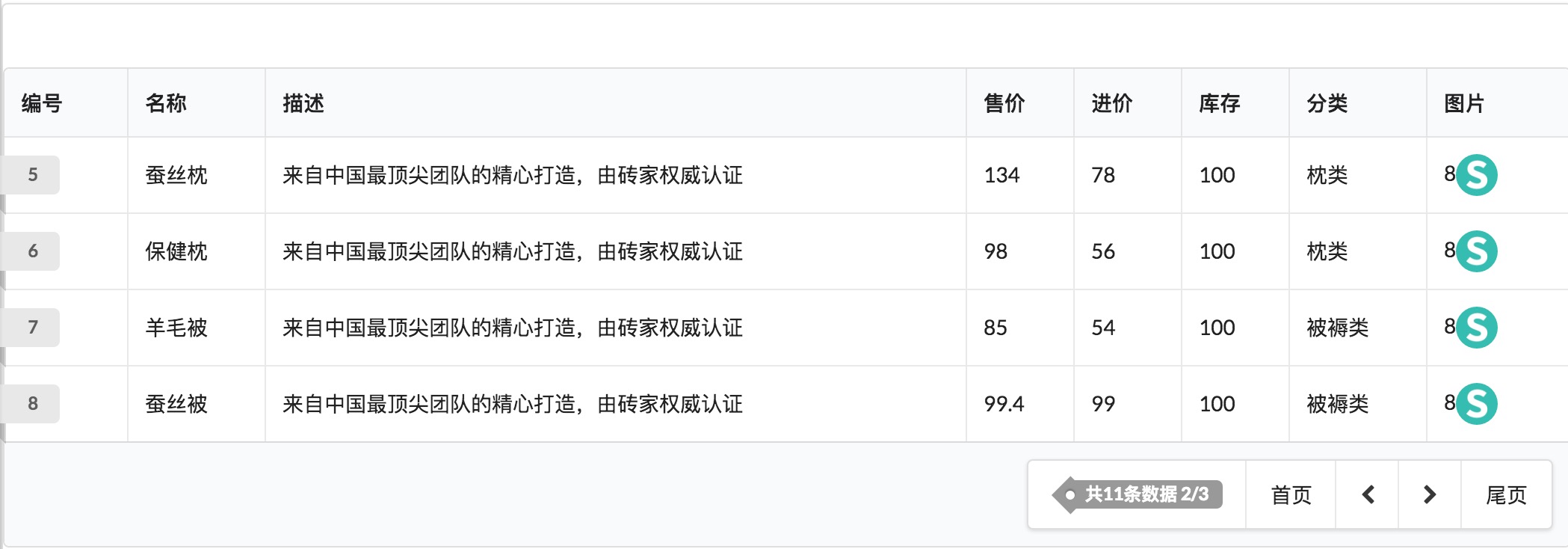
- 测试图示