一个HTML页面的渲染
- 首先,我们来看看浏览器的基本组成。

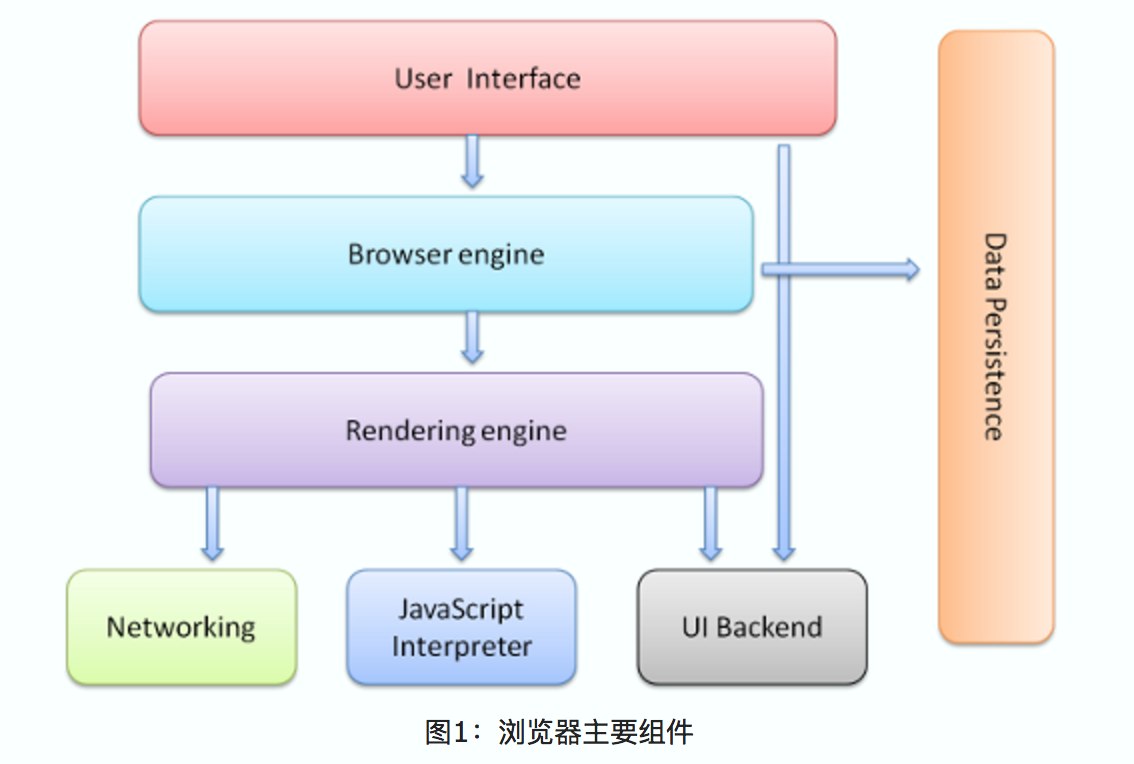
浏览器的主要构成
- 用户界面
- 浏览器引擎:用来查询及操作渲染引擎的接口。
- 渲染引擎:用来显示用户请求的内容。
- 网络:完成网络调用,具有平台无关性。
- UI后端:用来绘制类似组合选择框及对话框等基本组件。
- JS解释器:用来解释执行JS代码。
- 数据存储:属于持久层,浏览器需要在硬盘中保存类似cookie的各种数据,H5定义了一些新的database技术,这是一种轻量级完整的客户端存储技术。
渲染引擎
- 渲染引擎的职责就是渲染,即在浏览器窗口中显示用户所请求的内容,客户在浏览器的地址栏中输入什么,它就会显示什么(如果它有能力渲染的话),比如你打开一个PDF文件,它就是打不开的,你可以给它安装一个PDF插件就可以打开了。不同浏览器的插件是不一样,Chorme就有自己的插件生态系统,比如你要开发React,你可以安装一个
React Developer Tools插件就可以在控制台显示出React的组件了。 - 渲染引擎分类
- Firefox使用gecko引擎
- IE使用trident引擎
- 2015年微软推出自己新的浏览器,原名叫斯巴达,后改名edge,使用edge引擎
- Opera最早使用presto引擎,后来弃用
- Chrome、Safari、Opera使用webkit引擎
- 13年Chrome、Opera开始使用blink引擎
- JavaScript引擎分类(现在JS引擎独立出来了,以前是包含在渲染引擎中的)
- 老版本IE使用Jscript引擎
- IE9之后使用Chakra引擎
- Edge浏览器仍然使用Chakra引擎
- Opera使用Carakan引擎
- Firefox使用monkey系列引擎
- Safari使用的SquirrelFish系列引擎
- Chrome使用V8引擎(NodeJs其实就是封装了V8引擎)
- 渲染引擎的职责就是渲染,即在浏览器窗口中显示用户所请求的内容,客户在浏览器的地址栏中输入什么,它就会显示什么(如果它有能力渲染的话),比如你打开一个PDF文件,它就是打不开的,你可以给它安装一个PDF插件就可以打开了。不同浏览器的插件是不一样,Chorme就有自己的插件生态系统,比如你要开发React,你可以安装一个
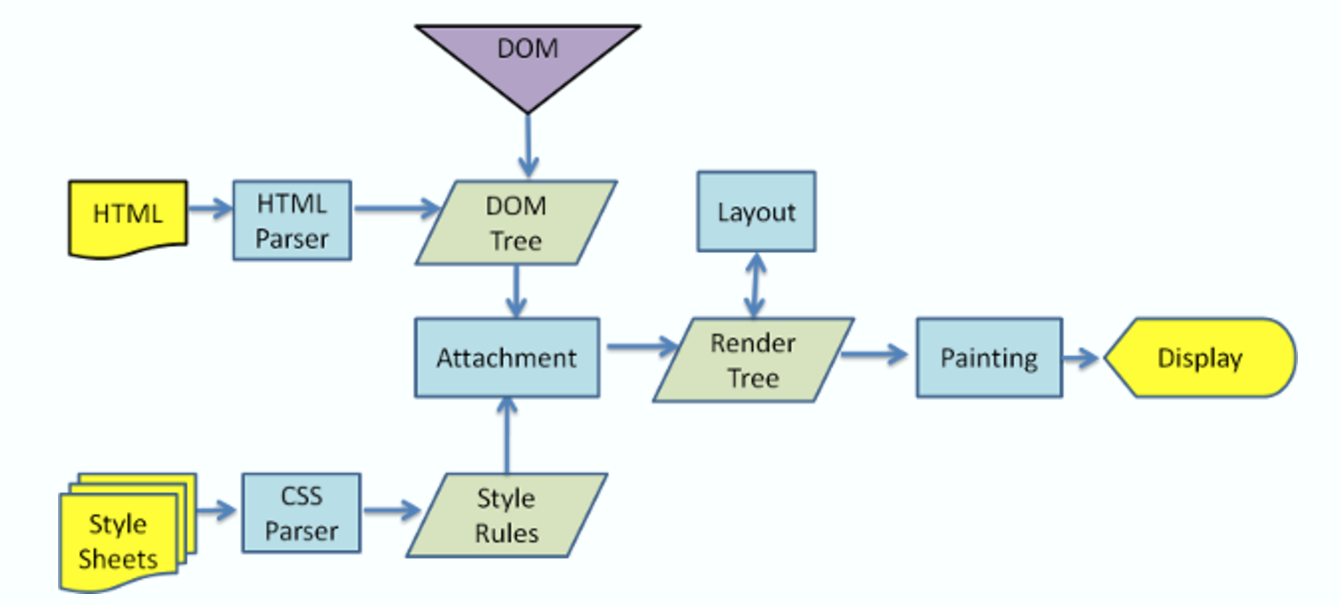
HTML页面的渲染过程如下:

客户端渲染
- 客服端渲染主要用在单页应用,需要使用JS动态生成更多的HTML。
- JS生成代码,一般来说就是从服务器异步获取json数据。
- 作为现代Web应用,ajax的大量使用,使得前端工程师们日常的开发少不了拼装模板,渲染模板。
- ajax获取HTML字符串直接渲染方式
- 这种方式虽然首屏较快,但是,每次传输同样的新闻模板也是需要浪费不少模板流量的。
- 百度新闻
- ajax获取数据,前端进行模板拼装的方式
- 如果模板的拼装会发生多次,且模板基本一致,只是数据变动的话,最好是一开始采用这种方式。
- 不过,这种做法也有问题,就是用户同步刷新的时候,需要等页面渲染完,再发一个请求,去请求第一屏的数据,才能开始渲染。这个过程相当于发了两次请求,等待的时候还是有所感知的,
- 网易新闻、今日头条
- ajax获取HTML字符串直接渲染方式
- 上面是传统的 HTML + JS。
- 解决客户端渲染问题的最后一个锦囊就是引入模板,模板最本质的作用是
变静为动
一切利用这方面的都是优势,不利用的都是劣势。 前端模板引擎、后端模板引擎
- 模板的工作原理可以简单地分成两个步骤:模板解析(翻译)和数据渲染。这两个步骤可分别部署在前端或后端来执行。
- 放在后端执行,则涉及到后端模板引擎
- Smarty、FreeMarker
- FreeMarker是一个后端模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写,模板用servlet提供的数据动态地生成 HTML,模板语言是强大的直观的,编译器速度快,输出接近静态HTML页面的速度。
放在前端执行,则涉及到前端模板引擎
- 前端模版的优缺点
- 提高了前端开发的可维护性(后期改起来方便)以及可扩展性(想要增加功能,增加需求方便);
- 提高了开发效率提高(程序逻辑组织更好,调试方便);
- 最重要的一点就是:【视图(包括展示渲染逻辑)与程序逻辑的分离】。
- 减轻服务器负担,
- 可能不利于SEO以及模版错误不好调试。
前端模板技术分类
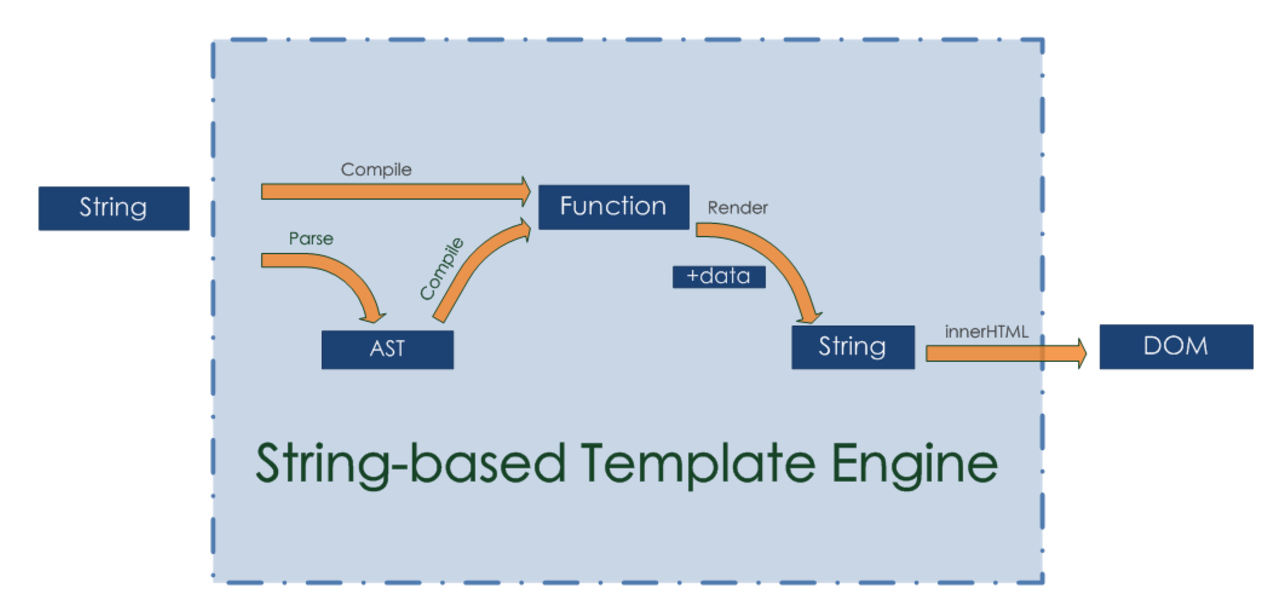
String-based 模板技术 (基于字符串的parse和compile过程),产生HTML结构,通过innerHTML插入到DOM中。
- Smarty
- Jade
- artTemplate
- etpl
- 优点:相对于字符串拼接,实现了模版和代码逻辑的分离,不用大量的字符串拼接
缺点:render之后数据即与view完全分离,innerHTML的性能问题,安全问题等

Dom-based 模板技术 (基于Dom的link或compile过程)
- 杂交的Living templating 技术 (基于字符串的parse 和 基于dom的compile过程)。
- 前端模版的优缺点
前后端同构
- 前后端的模板语法一致
- 比起后端渲染,前端渲染既能提升性能,又没有无解的安全问题。
- 后端模板可以承载页面的固定数据,如登陆的webUser,它随着页面的产生而产生,随着页面的消失而消失;前端模板主要实现复杂的页面交互伴随的数据变化,进行页面无刷新的数据更新,实现页面的多彩化。所以前端模板和后端模板要相互结合使用,才能更好的服务于web应用。
服务端渲染
- 服务端渲染由于计算量主要集中在服务端,那么在用户请求量很大的情况下系统负载会比客户端渲染的方案高一些。如果因此导致服务器响应变慢,那么用户体验也会下降。
后端渲染到前端渲染的转移
计算任务转移
原本由服务器执行的渲染任务转移给了客户端,这在大量用户访问的时候大大减轻后端的压力。让后端专注做后端应该做的事情,性能将大大提高,因为服务器做的事情确实减小了,而现在随着客户端软硬件的发展,也能处理好大多数的渲染工作了。放弃前端权限
将整个UI逻辑交给客户端以后,一些有经验有能力的用户可能会劫持UI,使得他们能够看到一些不该看到的界面。这似乎违反了安全的原则。但是一切在前端谈安全都是耍流氓,后端不能轻信一切从前端传来的数据,切记一定要做好过滤与验证。只要使用SSL、屏蔽XSS、后端不出漏洞,想伪造身份劫持App还是难以做到的。